
Syntax代码高亮
SyntaxHighlighter代码高亮, 自动检测文章是否存在需要高亮代码才加载插件! 购买付费应用时,请认真看完应用描述。确保适合您! 评分 未知 下载次数:350
描述
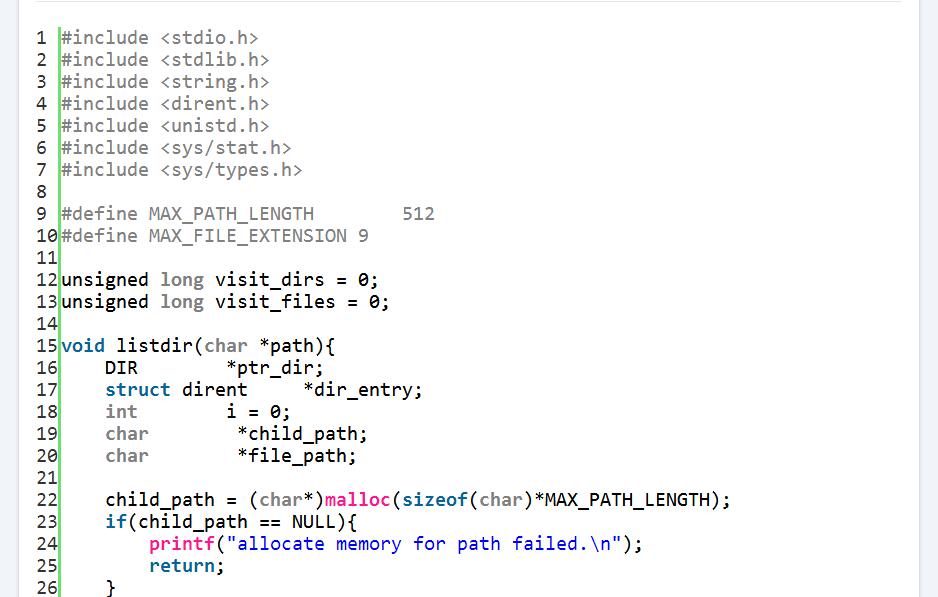
SyntaxHighlighter代码高亮, 仅支持百度的两款编辑器插入代码, 自动检测文章是否存在需要高亮代码才加载插件!
插件拥有多种风格切换. 支持JS初始化配置
| 名称 | 默认值 | 描述 |
| ‘class-name’ | ‘’ | 将额外的css类添加到当前元素进行特殊样式展现。这个做为 style属性的值,权级高,可覆盖如样式文件中定义的样式。 |
| ‘first-line’ | 1 | 设定行号的起始数值。 |
| ‘pad-line-numbers’ | false | 标识行号至少几位数去显示。 可接受:数值;若为true|false 则true代表至少2位,false则至少1位。 Eg: |
| ‘highlight’ | null | 标记重要行,让它们高亮显示。多行之间用逗号“,”分割。 |
| ‘title’ | null | 设置显示在被着色代码块上方的Title。 |
| ‘smart-tabs’ | true | 设置是否支持智能缩进。确保你的代码格式发布到网页显示后不会因空格或缩进造成变形。 |
| ‘tab-size’ | 4 | 自定义 Tab 的输入宽度。 |
| ‘gutter’ | true | 设置是否在代码前面显示行号。 |
| ‘toolbar’ | true | 设置是否显示工具栏。 |
| ‘quick-code’ | true | 设置是否启用“双击”快速代码复制和粘贴。 |
| ‘collapse’ | collapse | 标识是否在页面加载时默认将代码折叠起来,在博文中代码篇幅较大时此设置非常有用。 |
| ‘auto-links’ | true | 标识是否开启将代码中的超链接文字套上标签,即可以直接点击链接 |
| ‘light’ | false | 该属性用来控制是否开启轻量模式。开启轻量模式等同于gutter = false + toolbar = false。 |
| ‘html-script’ | false | 标识是否开启 HTML/XML 标签着色特性。(必须载入 xml 的笔刷 shBrushXml.js) |